

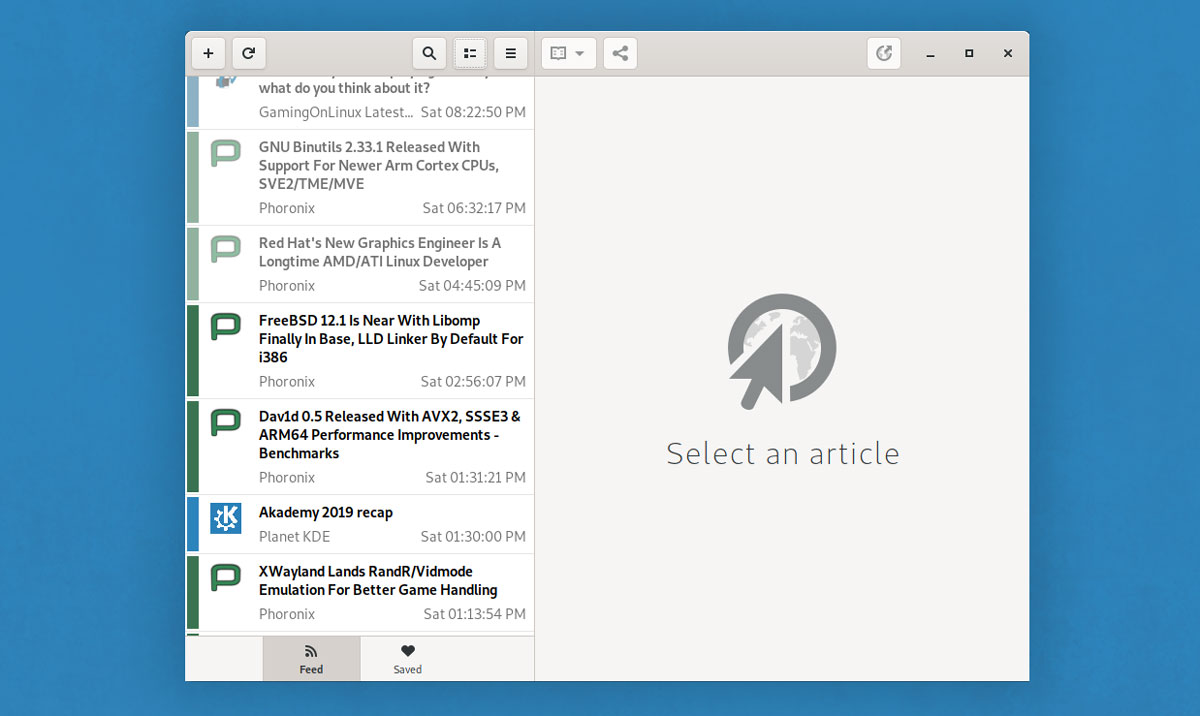
I’ve used some version of NetNewsWire for close to 15 years now. NetNewsWire is my preferred client, but this is as much out of complacency as anything else. I like the clear cut relationship and expectations of being a customer, not merely an entitled user with a free account, and I like that Feedbin is effectively platform agnostic and not tied to a specific client as long as you have a client that supports it. A paid subscription, I forgot what I paid, but $50/year I want to say and 2. They have associated screen size with generic device types.You haven’t mentioned what you want to use RSS for, so I‘ll try to provide some context as to how I use it.įeedbin account linked to NetNewsWire on my iPad, iPhone and Mac. The Opera/Chrome browsers have settled some breakpoints, you can check them with Ctrl-Alt-I, Ctrl+Alt+M. However, some common breakpoints still exist. You might prefer to base your assumptions on "device and task" more than on screen size and resolution. This is really what responsive design is about. The screen size is roughly the same with his setup for task X, yet the needed contents are different.

He is about to do task X, but this requires him to check out data from another window.User is browsing your app on a full width screen: a wild guess might be 1366×768.If you solely base your assumptions on the display, making it your main criterium, you might provide the wrong content.

The way they use your website should determine your design. First, understand what tasks each user engages in with each device


 0 kommentar(er)
0 kommentar(er)
